Atlas v2.0.0-beta.4 Upgrade Guide
User Experience Changes
New in Atlas 2.0 from 1.0 is integrated single sign-on (sso) functionality with Auth0. As such, the sign in experience has been updated to reflect this.
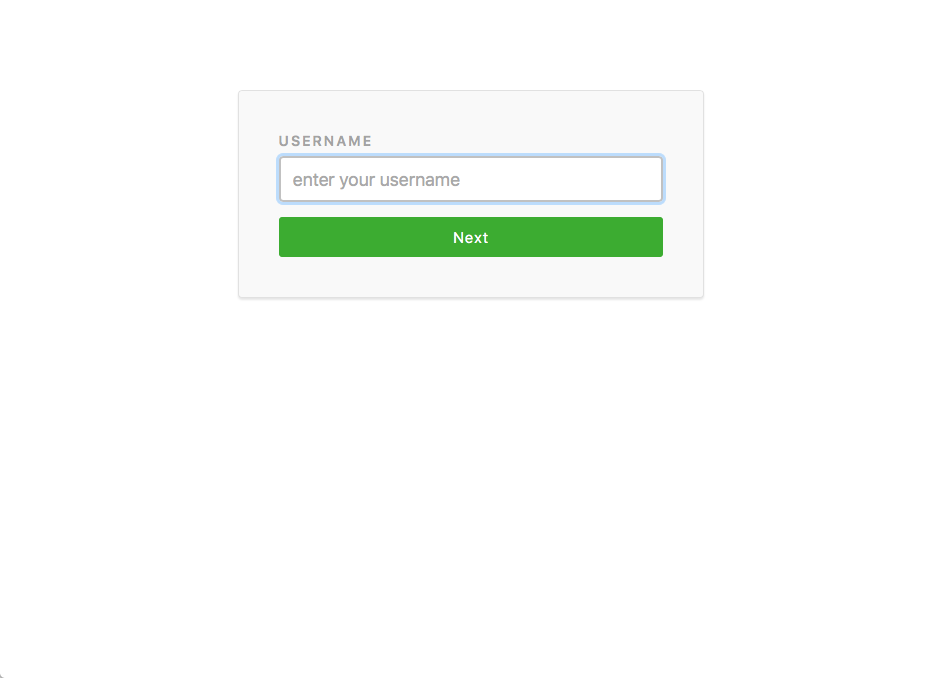
1. When an un-authenticated user hits the Control Portal, the sign in process begins with a test of the current domain to determine if force SAML is enabled for that domain. If not a single input for them to enter their username is displayed.
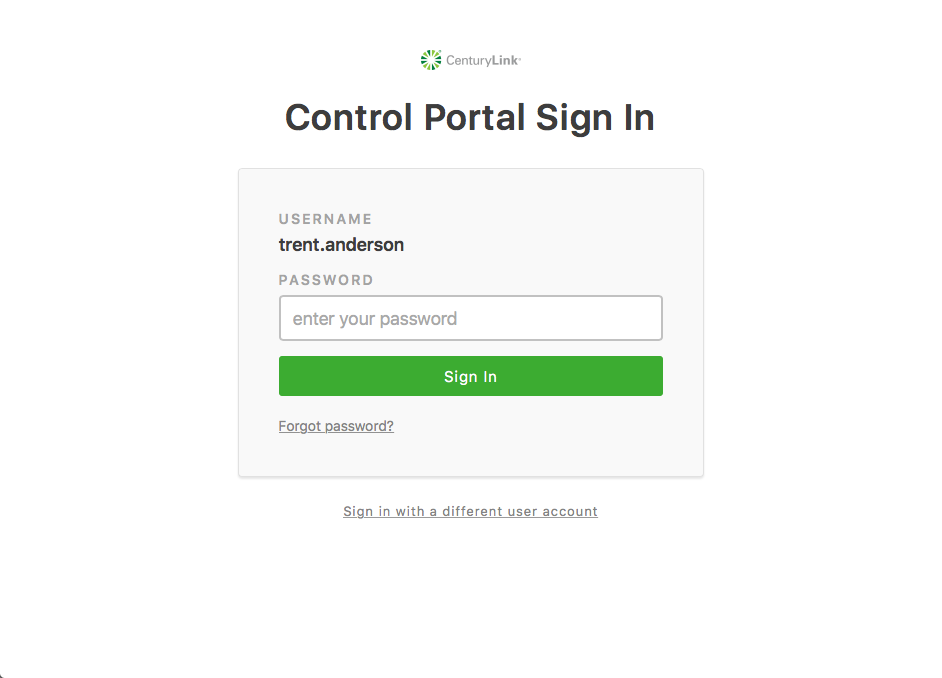
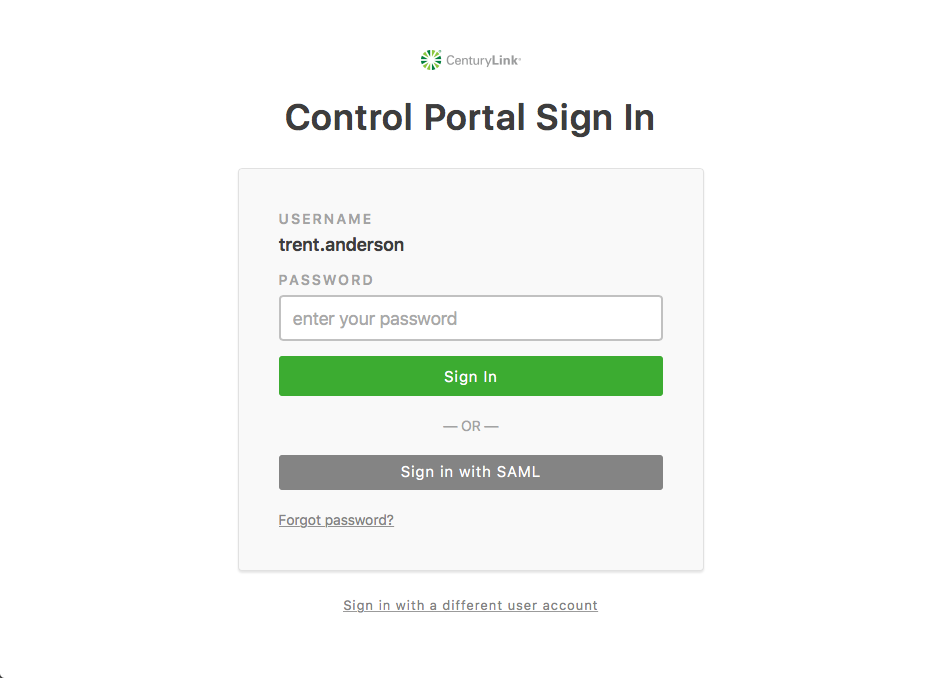
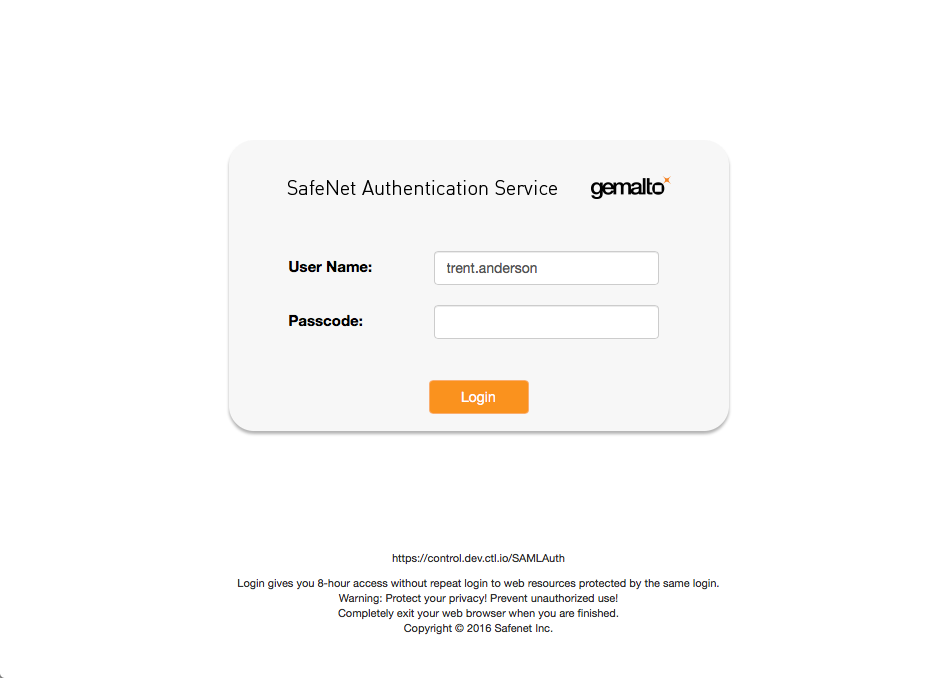
2. Based on the root account authentication settings associated with the username, different authentication options are available. Branding (custom logo, favicon) will also be taken into account.
- Password only
- Password or SAML
- Forced SAML (redirects to SAML provider)
3. Upon successful authentication, the user will be directed to the Control Portal Dashboard, or the returnUrl.
Server Side Authentication
How to support non Single Page Applications (SPA)
Some applications may have the need to set a cookie to allow server side authentication. There are many different reasons why a server side cookie may be needed, but the most likely is the need to support legacy non-SPA parts of the application. Atlas understands this and provides a few hooks that allow a non-SPA application to use the new client side authentication model.
Applications that do not redirect non-authenticated users
The code below can be used for applications that do not redirect non-authenticated users to a dedicated login page.
When a user is authenticated the client side code will call a special server side API that will write the HttpOnly authentication cookie.
<script>
$(function() {
atlas.liftoff({
env: 'prod',
onLogin: function(authContext) {
// Call server side API to write HttpOnly authentication cookie
atlas.ajax({
url: 'auth/login',
method: 'post',
data: {
username: authContext().username
bearerToken: authContext().bearerToken
}
}).fail(function(){
// if the call to set HttpOnly authentication cookie
// fails don't leave the user half logged in
atlas.logout();
});
},
onLogout: function() {
// Call server side API to delete HttpOnly authentication cookie
atlas.ajax({
url: 'auth/logout'
});
}
}).done(function(contexts){
// Normal Javascript Startup Code
});
});
</script>
Applications with dedicated login pages
The code below can be used for applications that redirect non-authenticated users to a dedicated login page.
Every page will redirect the user to the login page if they are not authenticated. On the dedicated login page, the user will be authenticated and then the client side code will redirect them to the page they were previously on.
login page
<script>
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
$(function(){
atlas.liftoff({
env: 'dev',
includeAccountContextAndRenderShell: false,
onLogin: function() {
atlas.ajax({
url: 'auth/login',
method: 'post',
data: {
username: authContext().username
bearerToken: authContext().bearerToken
}
}).done(function(){
window.location.href = getParameterByName('returnUrl');
}).fail(function(){
// if the call to set HttpOnly authentication cookie
// fails don't leave the user half logged in
atlas.logout();
});
}
})
});
</script>
every other page
<script>
$(function() {
atlas.liftoff({
env: 'prod',
onLogout: function(){
window.location.href = "/login?returnUrl=" + encodeURI(window.location);
}
}).done(function(contexts){
// Normal Javascript Startup Code
});
});
</script>